Requisitos:
- Tener instalado docker
- Tener disponible docker-composer
- Saber utilizar composer
Integrar Docker para desarrollar en php
En la entrada anterior vimos el hola mundo utilizando docker y php y una pequeña probada del poder docker. En esta publicación abordaremos el tema de instalar extensiones y como utilizar composer.
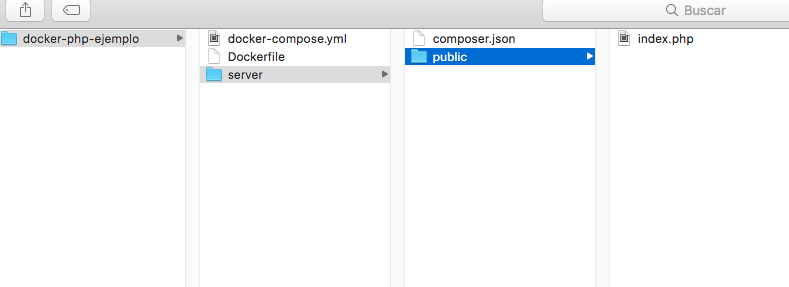
Para iniciar vamos a organizar nuestro espacio de trabajo al siguiente:

Donde el directorio "server" se utiliza como el espacio de trabajo para el contenedor de apache/php este directorio contiene el composer.json y a su vez un directorio public donde colocaremos nuestro punto de entrada (index.php) que llamara al autoload.php.
También hay que cambiar un poco nuestro Dockerfile para agregar las extensiones e instalar composer
FROM php:5.6-apache
RUN apt-get update && apt-get install git libicu-dev g++ zlib1g-dev libmcrypt-dev -y
RUN docker-php-source extract
RUN docker-php-ext-install zip mcrypt
RUN a2enmod rewrite
RUN service apache2 restart
COPY ./server/public/ /var/www/html/
COPY ./server/composer.json /var/www/
RUN usermod -u 1000 www-data
RUN chown -R www-data:www-data /var/www/
RUN php -r "copy('https://getcomposer.org/installer', 'composer-setup.php');"
RUN php composer-setup.php --filename=composer --install-dir=/usr/local/bin
RUN php -r "unlink('composer-setup.php');"
RUN cd /var/www/ && composer install
Donde:
- La primer linea no cambia, que indica cual repositorio vamos a utilizar
- Para poder instalar ciertas extensiones es necesario instalar algunas librerias para compilarlas para eso es la segunda linea.
- El paquete al que hacemos referencia en la primer linea ya cuenta con algunas extensiones "empaquetadas" para facilitar habilitar ciertos modulos
- Este contendor cuenta con un comando para instalar extenciones "docker-php-ext-install <nombre_ext>" en nuestro ejemplo instalamos zip y mcrypt
- La siguiente linea activamos el modrewrite que en la mayoria de los casos es obligatoria
- Reiniciamos el servicor apache
- Copiamos el directorio public a /var/www/html
- Copiamos nuestros composer.json a /var/www/ por lo tanto estaremos instalando el vendor en /var/www/vendor
- Las ultimas lineas son cambios de permisos e instalación de composer tal como indica la documentación
Hay que actualizar ademas el docker-compose.yml para crear el volumen y montar el public en www/html
version: '2'
services:
server:
build: .
ports:
- "8080:80"
volumes:
- ./server/public:/var/www/html/
Donde:
- El único cambio es la última linea que cambia el directorio a montar en el contenedor.
Creamos el composer.json en /server/composer.json con la siguiente contenido. para este primer ejemplo utilizaremos Slim
{
"require": {
"slim/slim": "^3.0"
}
}
Ya para finalizar nuestra nueva estructura editamos el index.php
<?php
require_once '../vendor/autoload.php';
$app = new \Slim\App();
$app->get('/', function ($request, $response, $args) {
return $response->withStatus(200)->write('Hello World!');
});
$app->get('/hello/{name}', function ( $request, $response) {
$name = $request->getAttribute('name');
$response->getBody()->write("Hello, $name");
return $response;
});
$app->run();
?>
Donde:
- Solo puedo resaltar la ubicación del autoload.php en la primer linea del resto es el hello World de Slim Framework
Casi olvido el .htacces
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^ index.php [QSA,L]
Con toda esta estructura ya puedo construir el contendor y el servicio.
docker-compose build
docker-compose up
Y listo podemos abrir el navegador http://localhost:8080/

Y la segunda url http://localhost:8080/hello/fcarrizalest

Repositorio:
https://github.com/fcarrizalest/docker-php-ejemplo

Añadir nuevo comentario