
El estado actual de javascript es demasiado abrumador, tantas opciones y cada opciones es todo un universo que la curva de aprendizaje es tan complicada que uno tiene que dedicarle mucho tiempo para poder darse un contexto para saber en que se podria usar.
Siendo honesto, no soy muy fan del mundo de javascript, tanto que maldigo el día que decidieron usarlo en el backend. Pero te adaptas o mueres.
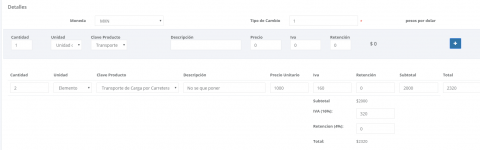
Decidí utilizar vuejs para un proyecto, pero cual fue mi sorpresa que fue muy sencillo de usar. Lo utilice para la creación de un componente, el cual crea una factura y sus partidas. No solo fue muy intuitivo crear el componente. Si no que ademas podria utilizarlo en la edición, o precargar partidas e información de forma muy sencilla, tan fácil como solo enviarle los datos en formato en json y listo todas las partidas se crean, son editables y los cálculos subtotal, totales se calculaban como magia.
Lo que puedo resaltar es lo siguiente:
Solo es un archivo no tuve que instalar dependencias y fue sencillo
vue.min.js
Sistema de plantillas una de las cosas que me gusta es que tenga este elemento, cosa que extraño mucho en cakephp. Además permite utilizar filtros, para modificar el formato y estos mismo filtros pueden reutilizarse y compartirse de manera intuitiva.
<script type="text/x-template" id="addpartida">
<div>
<div style="background-color:#f2f4f8; border: 1px solid #e4e9f0; padding: 10px " class="row">
<div class="col-md-1">
<div class="">
<label class="control-label" for="cantidad">Cantidad</label>
<input v-model="cantidad" type="number" name="cantidad" style="min-width:60px;max-width: 70px;" id="cantidad" class="form-control">
</div>
</div>
$ {{ nueva_partida_total | number_format(2 ) }}
<tr v-for="(partida,index) in partidas" >
<td>
<input type="text" v-bind:name="name_row(index,'cantidad')" class="form-control" v-model.number="partidas[index]['cantidad']" value="1" />
El "Bindings" realmente no conozco la palabra adecuada en español, pero es como presentar la información en la plantilla y como esta se actualiza desde el js de forma instantánea. "Magia" sin declarar un observador, sin estar pendiente de un evento.
<input v-model="cantidad" type="number" name="cantidad" style="min-width:60px;max-width: 70px;" id="cantidad" class="form-control">
{{cantidad}}
Setters y Getters esto está genial para validaciones y creación de campos virtuales.
computed: {
fullName: {
// getter
get: function () {
return this.firstName + ' ' + this.lastName
},
// setter
set: function (newValue) {
var names = newValue.split(' ')
this.firstName = names[0]
this.lastName = names[names.length - 1]
}
}
}
Métodos y métodos virtuales no solo es posible acceder a métodos para realizar cálculos si no también podemos acceder a variables que con calculados como las Sumatorias.
<td style="border-top: 1px solid #504c949" >
<div id="subtotal-general">
${{subtotalgeneral()}}
</div>
</td>
$ {{ nueva_partida_total | number_format(2 ) }}
Componentes Todo lo demás pero encapsulado y fácil de compartir en otras palabras que más se puede pedir. Reutilizar código.
<script type="text/javascript">
Vue.component('addpartida',{
template:'#addpartida',
props:['partidas'],
data: function(){
return {
partidas:[] ,
cantidad:1 ,
unidad: 8 ,
claveproducto: 1,
concepto:"" ,
precio:0 ,
retencion:0 ,
iva:0
}
},
---
Conclusión:
Fue muy grata la experiencia que tuve utilizando vuejs sin saber nada, solo viendo la documentación pudo construir algo que ya un cliente lo está usando. Que tuvo errores si, que que quizás no fue la estructura adecuada o bajo los estándares que recomienda vuejs pues seguramente. Pero no quita el hecho que partí de cero a 100 en pocas horas. Ahora creo que no lo mencione antes pero esta parte de creación de una factura y agregar partidas ya existía pero estaba hecha en Jquery. créame que ya era demasiado complejo darle mantenimiento (Siendo que yo mismo la hice JAJA ). Probé algo nuevo, me obligó a estructura el código a una forma amigable, me obligó a crear métodos, digamos que me obligó a crear una estructura lo cual es de gran ayuda para después cuando se tiene que modificar.
Te recomiendo hacer algo con vuejs y espero que experimentes el mismo placer que al menos yo experimente.

Añadir nuevo comentario