
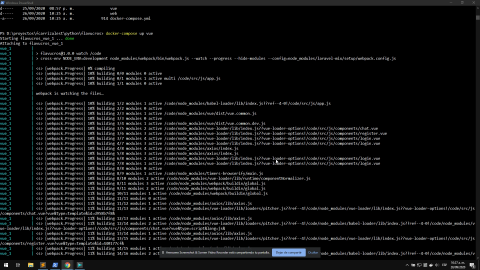
Esta es la cuarta entrada en la documentación de una aplicación web que recibe actualizaciones en tiempo real, utilizando crossbar, python y vuejs, En esta ocasión el objetivo es crear un contenedor en docker con nodejs y webpack para que este construya el js que ocuparemos.
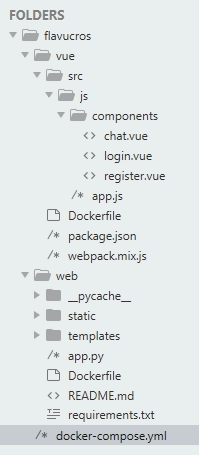
El primer paso es crear un directorio en donde estarán todos los archivos de vuejs

Dentro del directorio de vue es donde van a existir todos los archivos de vuejs componentes, css, también la configuración de webpack. y por último del dockerfile para construir el contenedor que permite la construcción / empaquetado en un solo archivo.
La idea es la siguiente, no instalar o configurar nada en tu equipo y encapsular todo en un contenedor, al final lo que se logra es que al ir editados la fuente app.js este se construya cada vez y coloque el resultado en el contenedor web/static/js/app.js
El primer archivo seria el dockerfile
FROM node:14.11
WORKDIR /code
COPY package.json package.json
COPY webpack.mix.js webpack.mix.js
RUN npm install
CMD ["npm", "run","watch"]
docker-compose.yml
version: '3'
services:
web:
build: ./web
depends_on:
- crossbar
ports:
- "5000:5000"
volumes:
- ./web:/code
vue:
build: ./vue
volumes:
- ./vue/webpack.mix.js:/code/webpack.mix.js
- ./vue/src:/code/src
- ./web/static:/code/public
crossbar:
image: "crossbario/crossbar"
ports:
- "8080:8080"
lo más importante del docker-compose es lo volúmenes que tiene asignados hay que notar que tanto el contenedor web y vue van a compartir directorios, con el objetivo que el resultado del servicio de vue sea entregado en el servicio de web
Por último hay una reestructuración del contenido del js, creamos componentes e inicializamos varios elementos. como lo son axios y la conexión al websocket donde ya he separado el codigo en componentes reutilizables que espero en la siguiente entrada detallar mas en el asunto.
Otro archivo importante es el webpack.mix.js
let mix = require('laravel-mix');
const webpack = require('webpack');
const CompressionPlugin = require('compression-webpack-plugin');
mix.js('src/js/app.js', 'public/js/app.js')
.webpackConfig({
mode: 'production',
devtool: "cheap-module-source-map",
plugins: [
new CompressionPlugin({
filename: "[path].gz[query]",
algorithm: "gzip",
test: /\.js$|\.css$|\.html$|\.svg$/,
threshold: 10240,
minRatio: 0.8
}),
new webpack.IgnorePlugin(/^\.\/locale$/, /moment$/)
],
output: {
chunkFilename: '[name].js?id=[chunkhash]',
},
});
if (mix.inProduction()) { /
//mix.version();
}
Estoy utilizando laravel.mix para facilitar todo, aunque he de aclarar que no lo conozco bien solo lo encontre en un proyecto del trabajo y me lo fusile jeje
y ya ya por ultimo el package.json
{
"name": "flavucros",
"version": "1.0.0",
"description": "",
"main": "webpack.mix.js",
"scripts": {
"dev": "npm run development",
"development": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --watch --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch-poll": "npm run watch -- --watch-poll",
"hot": "cross-env NODE_ENV=development node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --hot --config=node_modules/laravel-mix/setup/webpack.config.js",
"prod": "npm run production",
"production": "cross-env NODE_ENV=production node_modules/webpack/bin/webpack.js --no-progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js"
},
"author": "",
"license": "ISC",
"dependencies": {
"axios": "^0.20.0",
"vue": "^2.6.12"
},
"devDependencies": {
"cross-env": "^7.0.2",
"compression-webpack-plugin": "^6.0.2",
"laravel-mix": "^5.0.5",
"vue-template-compiler": "^2.6.12",
"webpack": "^4.44.2"
}
}
En este ultimo debo destacar los comandos que se encuentrar en scripts, que es el mismo que esta en el dockerfile, que seria el watch, con esta instrucción cada vez que se edite el app.js se procedera a contruir de nuevo el paquete que como indica en el webpack.mix debe colocarlo en public, que a su vez esta compartido con el contenidor web que es python
De esta manera lo único que hay que hacer es descargase el repositorio ejecutar docker y chan chan ya tienes todo tu entorno ejecutandose, si cambias de equipo o de sistema operativo esto deberia de funcionar sin complicaciones.

Añadir nuevo comentario